Представим, что у нас есть вот такой html шаблон. Он который сверстан табличным методом:
| шапка сайта | |
| меню | контент |
| низ сайта | |
Этот HTML шаблон имеет следующий код:
<html>
<head>
<title>CSS позиционирование</title>
</head>
<body>
<table width="715" border="1"
align="center" cellspacing="0" cellpadding="10">
<tr bgcolor="darkred">
<td colspan="2" height="100">шапка сайта</td>
</tr>
<tr bgcolor="oldlace">
<td width="190" height="300">меню</td>
<td>контент</td>
</tr>
<tr bgcolor="darkred">
<td colspan="2" height="30">низ сайта</td>
</tr>
</table>
</body>
</html>
Давайте сверстаем этот HTML шаблон с помощью CSS.
Визуально можно разделить страницу на четыре блока: шапка сайта, меню, контент и низ сайта. Пишем html-код страницы с четырьмя div-ами и каждому назначаем id:
<html>
<head>
<title>CSS позиционирование</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="header">шапка сайта</div>
<div id="menu">меню</div>
<div id="content">контент</div>
<div id="footer">низ сайта</div>
</body>
</html>
Заходим в таблицу стилей (style.css) и задаем свойства которые уже знаем (ширина, высота и фон каждого блока):
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Смотрим на наш новый HTML шаблон:

Все элементы отображаются сверху вниз друг за другом, - это называется позиционированием в нормальном потоке. Для верстки нашего HTML шаблона нам это позиционированные не совсем подходит, давайте воспользуемся другими видами позиционирования, в CSS есть еще три вида позиционирования:
абсолютное
относительное
плавающая блоковая модель
Для определения позиционирования используется свойство position, имеет четыре значения:
static - блок позиционируется в нормальном потоке. Значение по умолчанию
relative - относительное позиционирование (относительно нормального потока)
absolute - абсолютное позиционирование
fixed - фиксированное позиционирование (фиксируется относительно области просмотра)
В этом уроке мы будем рассматривать абсолютное позиционирование:
При абсолютном позиционирование расположение блока на странице не зависит html-кода (в каком месте html-кода расположен этот блок). Расположение задается указанием, в каком месте экрана отобразить данный блок. В этом нам помогают четыре свойства:
left - указывает на сколько надо сместить блок относительно левого края окна
right - указывает на сколько надо сместить блок относительно правого края окна
top - указывает на сколько надо сместить блок относительно верхнего края окна
bottom - указывает на сколько надо сместить блок относительно нижнего края окна
Вернемся к нашему HTML шаблону. Блоки header, menu и footer расположены там где и должны быть, поэтому пусть позиционируются в нормальном потоке. Блок content нужно расположить в другом месте, поэтому указываем свойство position: absolute и задаем смещение: от левого края окна на ширину блока menu, а от верхнего края окна на высоту блока header.
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
position:absolute;
left:190px;
top:100px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}

Блок встал не совсем так, как задумывалось. Произошло это так как: у браузеров есть свои, встроенные таблицы стилей. Если мы не задаем свойство, то браузер использует свойство по умолчанию.
По умолчанию для элемента body определены поля, которые мы не учли. Чтобы выровнять блок в нашем HTML шаблоне, достаточно задать для body собственные значения margin:0px:
body{
margin:0px;
}
Проверяем:

Главное, что необходимо запомнить: при абсолютном позиционировании смещения происходит относительно "родительского" элемента. В нашем примере родительским элементом для div-ов было окно браузера, но может бывает и по-другому.
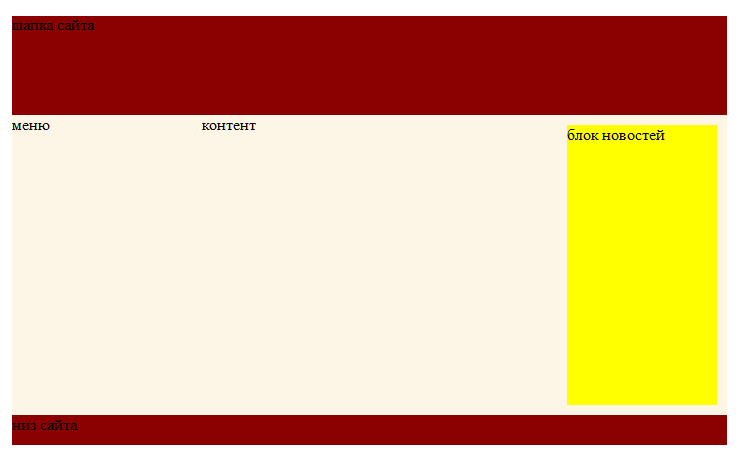
Представьте, мы решили добавить блок новостей и разместить его в блоке контента:

В html-страницу в div id="content" мы добавим div id="news":
<html>
<head>
<title>css potision</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="header">шапка сайта</div>
<div id="menu">меню</div>
<div id="content">
контент
<div id="news">блок новостей</div>
</div>
<div id="footer">низ сайта</div>
</body>
</html>
В таблице стилей смещение будем указывать относительно блока content:
#news{
background:yellow;
width:150px;
height:280px;
position:absolute;
left:365px;
top:10px;
}
Ширина блока content 525px, а ширина news - 150px. Следовательно, смещение от левого края равно (525-150) 375px, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365px. Аналогично рассчитываем смещение от верхнего края.
На этом мы закончим, в следующем уроке будем изучать остальные схемы позиционирования.
