В предыдущих уроков мы использовали свойство цвета - color. Свойство color задает цвет текста внутри элемента и оно является наследуемым. Рассмотрим на примере:
<html>
<head>
<title>css color (цвет)</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<h1>Заголовок</h1>
<p>Здесь текст параграфа.</p>
Здесь просто текст.
</body>
</html>
Задаем стиль для body:
body{
color:green;
}
Мы задали, что теперь весь текст зеленого цвета. Далее нам нужно изменить цвет заголовка, пропишем ему свой стиль. Пример:
body{
color:green;
}
h1{
color:red;
}
Ура! Цвет заголовка красный. До этого он был зеленым, потому что унаследовал свойство color от - body.
Т.е. если у элемента не задано свойство color, то оно наследуется от старшего элемента у которого это свойство задано.
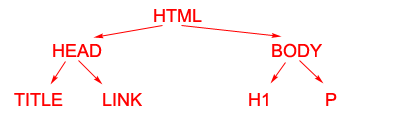
Дерево элементов схематично можно отобразить так:

В этом примере для h1 и p предок это элемент body, а для body элемент html. Это принцип наследования.
Цвет можно задавать разными способами:
Именные цвета (red, blue и тп)
Шестнадцатеричные коды цветов (#FF0000)
Десятичные коды цвета в модели RGB (rgb(255, 0, 0))
Пример:
body{
color:green;
}
h1{
color:#FF0000;
}
h2{
color:rgb(255,0,0);
}
Фон - background
При помощи background можно задать фон не только странице, но и любому другому элементу. Пример:
<html>
<head>
<title>css background (фон)</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
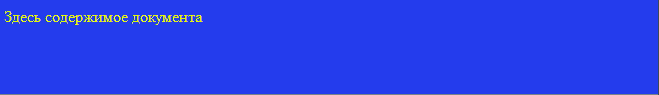
<body>
Здесь содержимое документа
</body>
</html>
body{
background-color:#243CED;
color:yellow;
}
background-color - задает цвет фона. По умолчанию background-color не наследуется, но если указать значение inherit, то становится наследуемым.

background-image - задает фоновое изображение. Пример:
body{
background-image: url(/picture.gif); <---- Путь к файлу указывается относительно таблицы стилей!
background-color:#243CED;
color:yellow;
}

Мы задали оба свойства: background-image и background-color. Это нужно для случай, если изображение окажется недоступным и тогда будет отображаться фоновый цвет. Когда Вы задаете оба свойства фоновое изображение лежит поверх фонового цвета.
background-repeat - повторения фонового изображения. В качестве изображения можно использовать полноценное изображение или однопиксельную полосу (точку) которая заполнит собой все пространство. Background-repeat указывает, повторять ли изображение и как его повторять. Возможны 4 варианта:
repeat - повторять изображение по горизонтали и вертикали
repeat-x - повторять изображение по горизонтали
repeat-y - повторять изображение по вертикали
no-repeat - не повторять изображение
По умолчанию установлено значение repeat. Давайте посмотрим на остальные значения:
body{
background-image: url(/picture.gif);
background-repeat:no-repeat;
background-color:#243CED;
color:yellow;
}

body{
background-image: url(/picture.gif);
background-repeat:repeat-x;
background-color:#243CED;
color:yellow;
}

body{
background-image: url(/picture.gif);
background-repeat:repeat-y;
background-color:#243CED;
color:yellow;
}

background-attachment - указывает, должно ли изображение прокручиваться или должно оставаться неподвижным. Может иметь два значения:
scroll - фон прокручивается вместе с текстом. Это значение установлено по умолчанию.
fixed - фоновое изображение фиксируется и во время прокрутки текста фон остается неподвижным.
Пример:
body{
background-image: url(/picture.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-color:#243CED;
color:yellow;
}
background-position - задает расположение элемента относительно окна браузера. Пример:
body{
background-image: url(/picture.gif);
background-repeat:no-repeat;
background-color:#243CED;
background-position:50px 50px;
color:yellow;
}

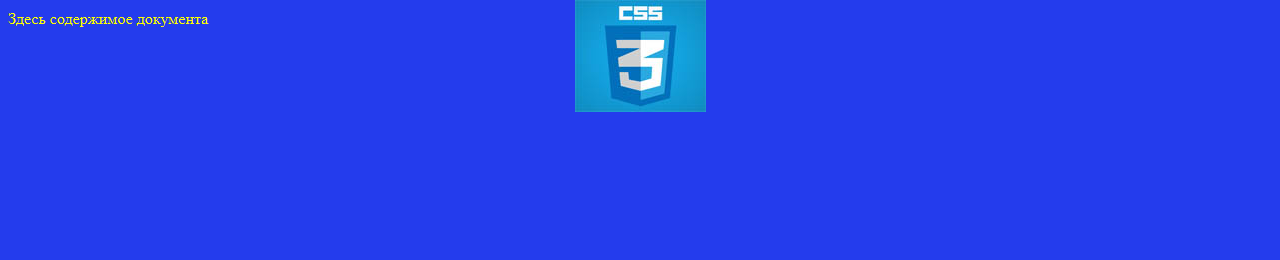
Выравниваем изображение по горизонтали - по центру, а по вертикали - по верхнему краю страницы:
body{
background-image:url(picture.gif);
background-repeat:no-repeat;
background-color:#243CED;
background-position:center top;
color:yellow;
}

Ключевые слова для выравнивания:
left -по левому краю
center -по центру
right - по правому краю
top - по верхнему краю
bottom - по нижнему краю
Сокращенная запись для свойств background
В CSS для некоторых свойств возможна сокращенная запись. Для сокращения значения всех свойств перечисляются через пробел в произвольном порядке. Вот пример:
body{
background: url(/picture.gif) no-repeat #33CCFF center top;
color:yellow;
}
