Страница сверстанная при помощи блочной верстке представляет собой множество блоков. Каждый элемент в дереве элементов это самостоятельный блок.
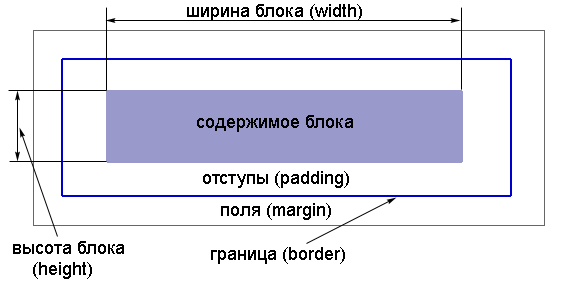
Блок выглядит в виде прямоугольника:

У блока может быть содержимое, к примеру у элемента p - это текст. Вокруг содержимого можно прописать отступы (padding), они необходимы для внутреннего отступа текста от границ блока.
Блок всегда обрамляет его граница border (граница блока), она может быть видимой и скрытой.
Еще у блока можно прописать поля (margin), они задают дополнительное пространство между блоками.
Размер блока определяется его содержимым или параметрами width (ширина) и height (высота).
Сейчас, чтоб стало более менее понятно давайте приведем простой пример:
<html>
<head>
<title>Заголовок документа</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<p>Текст в параграфе.</p>
<p>Текст в параграфе.</p>
</body>
</html>
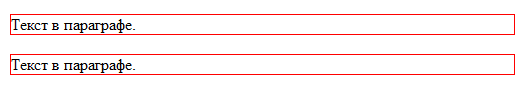
Сейчас, чтобы увидеть отступы, поля и границы, зададим border (границу):
p{
border:1px solid red;
}
Результат:

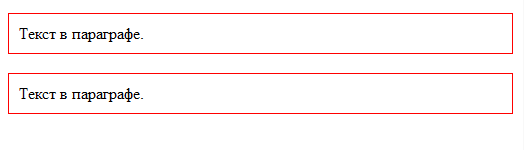
Давайте зададим тексту внутренний отступ от границы блока (padding):
p{
border:1px solid red;
padding:10px;
}
Результат:

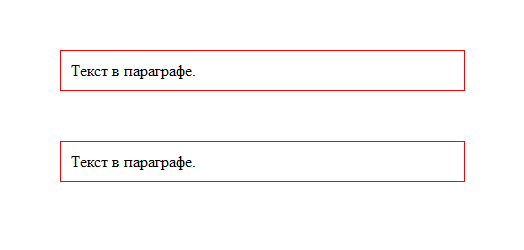
Мы задали отступы внутри блока, теперь давайте зададим дополнительно пространство между блоками (наружный отступ). Поможет нам в этом margin:
p{
border:1px solid red;
padding:10px;
margin:50px;
}
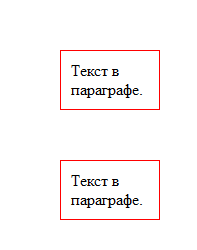
Результат:

Ну и давайте теперь зададим размеры блоков (width (ширина) и height (высота)):
p{
border:1px solid red;
padding:10px;
margin:50px;
width:100px;
height:50px;
}
Результат:

Думаю Вам уже стало понятно логика блочной верстки сайта. Переходим в следующий урок и более близко знакомимся с margin, padding, border!
