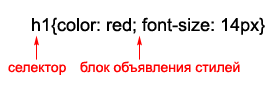
CSS, как и любой другой язык, имеет свой синтаксис. В CSS нет элементов, параметров и тегов. В CSS есть правила. Правило состоит из селектора и блока стилей, заключенного в фигурные скобки:

Блок объявления стилей состоит из свойств и значения свойства, разделяются они точкой с запятой:

Практика наш лучший друг, давайте попробуем! Открываем html-страницу и css-файл, которые мы создали в уроке №2.
Сейчас зададим странице голубой фон. Как мы помним, за цвет фона отвечает тег <body>, идем в файл style.css и добавляем следующий код:
body{
background: blue;
}
Теперь проверяем нашу html-страницу в браузере, фон должен стать синим. Далее, изменим цвет текста на белый:
body{
background: blue;
color: white;
}
Проверяем, нажимаем Ctrl+F5 для обновления html-страницы в браузере и смотрим, что весь текст стал белого цвета. Теперь нужно изменить цвета заголовков на красный для h1 и желтый для h2:
body{
background: blue;
color: white;
}
h1{
color:red;
}
h2{
color:yellow;
}
Снова нажимаем Ctrl+F5 и смотрим, на изменения.
На мой взгляд, принцип уже понятен: сначала мы указываем элемент (селектор), к которому применяем стиль, а далее в фигурных скобках прописываем его свойства и их значения. Свойствам и значениям мы посвятим отдельные уроки, а на данный момент мы рассматриваем общий принцип составления таблицы стилей.
Селекторы CSS
Селекторы по ID (идентификатору)
В предыдущих примерах в качестве селекторов использовались элементы страницы: body, h1, h2. Представьте такую ситуацию - в html-странице есть несколько параграфов, нам нужно, чтобы текст одного из параграфов был розовый, а остальные параграфы были черного цвета. Чтоб реализовать такую идею нам понадобится указать уникальный идентификатор (id) параграфу и создать для него отдельный стиль.
<p id="pink">Текст параграфа с идентификатором (id).</p>
Уникальные имена можно назначать любые, за исключением зарезервированных слов (это имена тегов и параметров элементов HTML и CSS).Допустим, нельзя идентификатору назначить имя body. Сейчас добавим в html-страницу несколько параграфов и один из будет с идентификатором:
<html>
<head>
<title>CSS id</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<h1>Это заголовок первого уровня</h1>
Здесь просто текст
<h2>Это заголовок второго уровня</h2>
Здесь просто текст
<p>Простой абзац</p>
<p id="pink">Абзац с идентификатором (id)</p>
</body>
</html>
Сейчас на странице оба абзаца белого цвета. Добавим в style.css стили для наших абзацев:
body{
background: blue;
color: white;
}
h1{
color:red;
}
h2{
color:yellow;
}
p{
color:black;
}
#pink{
color:pink;
}
Сначала мы указали, что текст всех параграфов будет черного цвета, но текст параграфа с id "pink" будет розовым. Наш селектор состоит из решетки (#) и имени идентификатора (pink).
Важно помнить, что нельзя создать два параграфа с одинаковым id, параграф с id "pink" может быть только один. Каждый параграф может иметь свой уникальный идентификатор, допустим, создадим параграф с id="green" и зададим ему свой собственный стиль в таблице стилей.
Селекторы по классу
Ранее мы создали параграф с розовым цветом с помощью id, но если мы хотим у нескольких параграфов изменить цвет на розовый. Для этого имеется параметр class.
Добавим в html-страницу пару параграфов и назначим им class="pink":
<html>
<head>
<title>CSS class</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<h1>Это заголовок первого уровня</h1>
Здесь просто текст
<h2>Это заголовок второго уровня</h2>
Здесь просто текст
<p>Простой абзац</p>
<p id="pink">Абзац с идентификатором</p>
<p class="pink">Абзац с классом (class) pink</p>
<p class="pink">Абзац с классом (class) pink</p>
</body>
</html>
Чтобы назначить стиль класса, в таблице стилей пропишем правило, где в качестве селектора снова будет использоваться имя pink, но в данном случае это имя класса, поэтому перед именем будет использоваться точка (.):
body{
background: blue;
color: white;
}
h1{
color:red;
}
h2{
color:yellow;
}
p{
color:black;
}
#pink{
color:pink;
}
.pink{
color:pink;
}
Параграфов с таким классом может быть до бесконечности.
Давайте соберем все новые знания в кучу:
- Все одинаковые элементы (заголовки, параграфы и тп.) должны иметь один стиль, тогда селектор состоит только из этого элемента p{color:black;}
- Элемент (абзац, заголовок и тп.) должен отличаться от всех остальных, тогда присваиваем ему идентификатор (id) и в таблице стилей перед идентификатором ставим знак решетки #, #pink{color:pink;}
- На странице несколько элементов должны иметь одинаковый стиль, то им присваивается класс (class) и в таблице стилей перед классом ставим знак точки (.), .pink{color:pink;}
- У id более высокий приоритет, чем у class.
Контекстный селектор
Предположим, что у нас есть html-страница с таким кодом:
<html>
<head>
<title>Селекторы по элементу</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<p>Этот текст находится в параграфе</p>
Это просто текст.
<i>Этот текст выделен курсивом</i>
<p>Этот текст находится в параграфе, но <i>эта часть выделена курсивом</i></p>
</body>
</html>
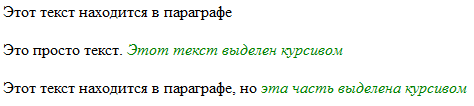
В браузере мы увидим:

Представьте, что мы захотели не весь курсивный текст выделять зеленым, а только тот, который находится в параграфах. Давайте внесем изменения в таблицу стилей:
p i{
color:green;
}
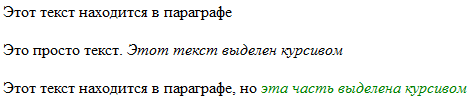
Так мы прописали, что данный стиль нужно применять к элементам i, которые находятся в параграфе. Названия элементов необходимо отделяются пробелом. Такие селекторы называют контекстными. Давайте взглянем на нашу страницу в браузере:

Группировка селекторов
Представьте такую ситуацию, что блоки объявления стилей для разных селекторов совпадают (заголовки H1 H2 H3 зеленого цвета), их можно сгруппировать. Селекторы для группировки, нужно перечислить через запятую. Пример:
h1, h2, h3{
color:green;
}
Помимо цвета, мы хотим задать размер. Тогда нужно дописать в нашу таблицу стилей:
h1, h2, h3{
color:green;
}
h1{
font-size:18px;
}
h2{
font-size:16px;
}
h3{
font-size:14px;
}
У заголовков (H1 H2 H3) будет указан свой размер, но при этом все они будут зеленого цвета.
Насчет группировок имеются много споров:
Одни считают вышеприведенный код правильным, т.к. избежали повтора одинаковых свойств элементов и сократили код.
Другие считают, что группировка ухудшает логичность кода. Найдя селектор для заголовка h3, не сразу становится понятно, из за чего текст в нем зеленый. Сторонники этого мнения группируют только те элементы, у которых блоки полностью совпадают.
Группировать или нет, дело вашего вкуса. Но помнить нужно о разных методах, это значительно облегчит Вам жизнь когда Вы будете читать чужой код в шаблонах.
