Свойства текста в css помогают изменять внешний вид слов и предложений. Давайте познакомимся с ними поближе:
Text-decoration - отвечает за оформление текста. Может иметь значения:
none - у текста нет оформления
underline - текст подчеркивается
overline - текст надчеркивается линией, расположенной над текстом
line-through - текст отображается зачеркнутым
blink - текст становится мигающим (не работает в IE)
Сейчас давайте уберем подчеркивание у ссылок, но при наведении курсора подчеркивание будет снова появляться.
a{
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
Text-align - отвечает за горизонтальное выравнивание текста. Может иметь значения:
left - выравнивание по левому краю
center - выравнивание по центру
right - выравнивание по правому краю
justify - выравнивание по ширине
Пример:
a{
text-decoration:none;
text-align:center;
}
a:hover{
text-decoration:underline;
}
Text-indent - отвечает за отступы в абзацах. Отступы можно задавать в единицах измерения и %, могут быть положительными и отрицательными. Давайте рассмотри пример:
<html>
<head>
<title>Заголовок документа</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<p>Текст в параграфе, где первая строка будет с отступом.</p>
<p>Текст в параграфе, где первая строка будет с отступом.</p>
<p>Текст в параграфе, где первая строка будет с отступом.</p>
</body>
</html>
Добавим параграфу свойство text-indent, чтобы задать красную строку:
p{
text-indent:1.2em;
}
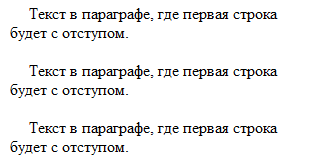
Лучше всего использовать единицу em, тогда отступы будут пропорциональны размеру шрифта. Итог:

Text-transform - отвечает за смену регистра. Может иметь значения:
capitalize - меняет первую букву каждого слова на заглавную
uppercase - меняет все буквы на заглавные
lowercase - меняет все буквы на строчные
none - изменений не происходит
Давайте немного изменим предыдущий пример и добавим к абзацам id:
<html>
<head>
<title>Заголовок документа</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<p id="c">Текст в параграфе со свойством capitalize.</p>
<p id="u">Текст в параграфе со свойством uppercase.</p>
<p id="l">Текст в параграфе со свойством lowercase.</p>
</body>
</html>
Теперь давайте в таблице стилей зададим для каждого id свойство text-transform:
#c{
text-transform:capitalize;
}
#u{
text-transform:uppercase;
}
#l{
text-transform:lowercase;
}
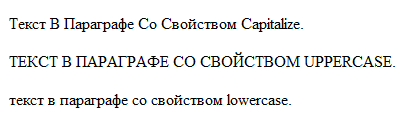
Результат:

Интервалы
Давайте познакомимся со свойствами которые регулируют расстояния между словами, буквами в словах и строками.
word-spacing - задает интервал между словами
letter-spacing - задает интервал между буквами
line-height - задает интервал между строками
Давайте вернемся к предыдущему примеру и еще немного изменим его:
#su{
word-spacing:10px;
}
#sl{
letter-spacing:5px;
}
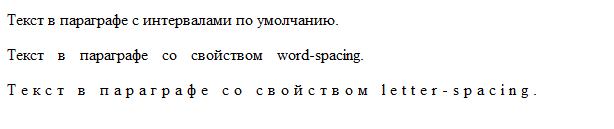
Результат:

line-height - увеличивает интервал между строками абзаца:
p{
line-height:200%
}
#su{
word-spacing:10px;
}
#sl{
letter-spacing:5px;
}
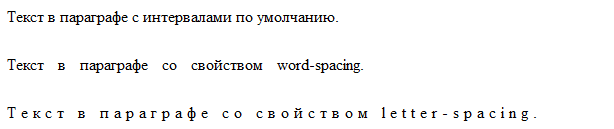
Результат:

Напоследок рекомендуем вам создать свою HTML страничку и попрактиковаться со свойствами текста.
