Для изменения параметров шрифтов в CSS используется свойство font
Font-family - задает непосредственно сам шрифт. Шрифты можно разделить на группы:
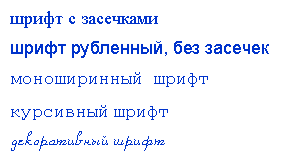
Serif - шрифты с засечками, например, Times New Roman.
Sans-serif - шрифты рубленные, без засечек, например, Arial.
Monospace - моноширинные шрифты, например, Courier New.
Cursive - курсивные шрифты, например, Calisto MT.
Fantasy - декоративные шрифты, например, Torhok.
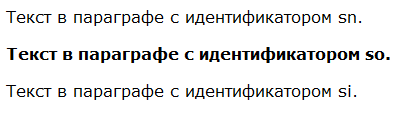
Пример:

Font-family можно задавать группу шрифтов. Например:
body{
font-family: Verdana, sans-serif;
}
Теперь текст на странице будет написан шрифтом Verdana, а при отсутствие у пользователя такого шрифта на компьютере будет использоваться другой из группы sans-serif. Шрифт подбирается автоматически на наиболее близкий ему по виду. Можно прописывать несколько шрифтов через запятую, в порядке убывания приоритета.
Font-style - задает стиль шрифта: normal (обычный), oblique (наклонный), italic (курсивный). Создадим html-страница с тремя параграфами и пропишем каждому ID:
<html>
<head>
<title>css шрифты</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<p id="sn">Текст в параграфе с идентификатором sn.</p>
<p id="so">Текст в параграфе с идентификатором so.</p>
<p id="si">Текст в параграфе с идентификатором si.</p>
</body>
</html>
Пропишем шрифт для всех параграфов:
#sn, #so, #si{
font-family: Verdana, sans-serif;
}

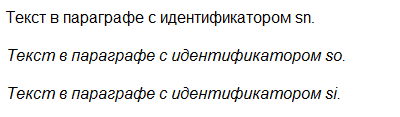
Зададим каждому параграфу свой стиль:
#sn, #so, #si{
font-family: Verdana, sans-serif;
}
#sn{
font-style:normal;
}
#so{
font-style:oblique;
}
#si{
font-style:italic;
}

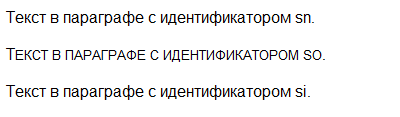
Font-variant - вариант написания букв: normal (обычный) и small-caps (малые прописные буквы). По умолчанию это свойство имеет значение normal.
#sn, #so, #si{
font-family: Verdana, sans-serif;
}
#so{
font-variant:small-caps;
}

Font-weight - задает толщину букв. Задается числами: 100, 200, 300, 400, 500, 600, 700, 800 и 900. Можно задавать толщину букв при помощи ключевые слова:
normal - нормальный
bold - полужирный
bolder - более жирный по отношению к базовому, унаследованному от предка
lighter - менее жирный по отношению к базовому, унаследованному от предка
#sn, #so, #si{
font-family: Verdana, sans-serif;
}
#so{
font-weight:bold;
}

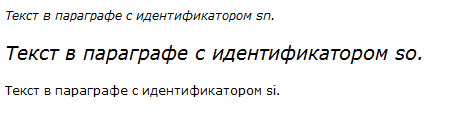
Font-size - задает размер шрифта. Задавать размер шрифта в css возможно тремя способами:
с помощью ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large)
с помощью относительных единиц (% и em)
с помощью единиц измерения длины (пикселы, пункты, сантиметры и миллиметры)
Использовать ключевые слова пока не рекомендуется, так как разные браузеры по-разному их отображают.
Для web-страниц лучше использовать только три единицы измерения:
px - для "фиксированного" дизайна сайта
% - для "резинового" дизайна
em - для пропорционального изменения размера
#sn, #so, #si{
font-family: Verdana, sans-serif;
font-size:12px;
}
#so{
font-size:1.2em;
}
#si{
font-size:0.8em;
}

Сокращенная запись свойства font
Для сокращения записи перечисляем свойства через пробел в следующем порядке: font-style, font-variant, font-weight, font-size, font-family. Любое из свойств, кроме font-size и font-family, можно пропустить. Пример:
#sn, #so, #si{
font:italic 12px Verdana, sans-serif;
}
#so{
font-size:1.2em;
}
#si{
font-style:normal;
}
Сначала сокращенной записью мы прописали свойства font для всех параграфов, потом создали отличия для второго и третьего параграфов. Проверяем: