Для относительного позиционирования блока нам понадобиться свойство position:relative и свойства смещения. Смещение будет происходить относительно самого блока, а не родительского элемента. Давайте рассмотрим пример:
<html>
<head>
<title>Относительное позиционирование</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="blok1">Блок 1</div>
<div id="blok2">Блок 2</div>
<div id="blok3">Блок 3</div>
</body>
</html>
Зададим размеры и границы этих блоков:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
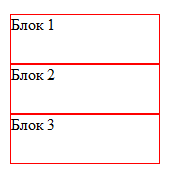
Результат:

Давайте изменим положение второго блока:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
#blok2{
position:relative;
left:50px;
top:25px;
}
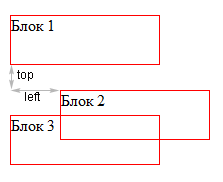
Смотрим в браузере:

Второй блок сместился вправо и вниз. Остальные блоки остались на своих местах.
Плавающие блоки:
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону он будет перемещаться. Возможны три варианта:
left - блок прижимается к левому краю, остальные элементы обтекают его с правой стороны
right - блок прижимается к правому краю, остальные элементы обтекают его с левой стороны
none - блок не перемещается и позиционируется согласно свойству position
Думаю лучше будет понятно на примере:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="blok1">Текст блока 1</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
В style.css вписываем:
#blok1{
border:1px solid red;
width:150px;
height:50px;
}
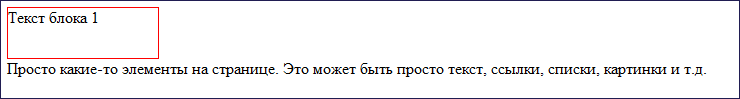
Смотрим:

Теперь сделаем наш блок плавающим:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
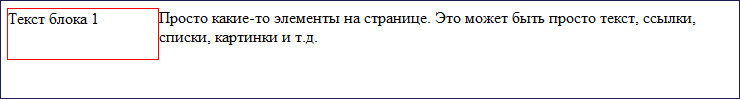
Смотрим:

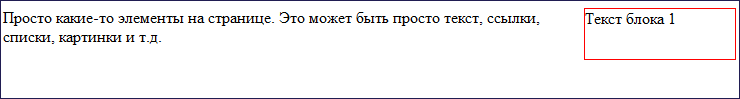
Переместим блок в правый край:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Смотрим:

Теперь давайте рассмотрим несколько плавающих блоков на одной странице:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="blok1">Текст блока 1</div>
<div id="blok2">Текст блока 2</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
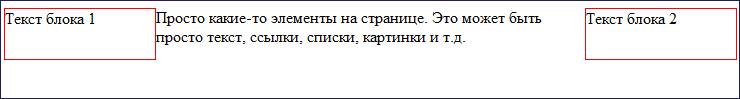
Зададим блокам разные значения свойства float:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Смотрим:

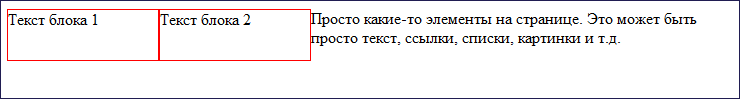
Давайте поставим им одинаковые значения:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:left;
}

Мы видим, что второй блок становится правее первого, аналогичная ситуация будет и значениям right.
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}

Представим, что нам нужно, чтобы блоки были прижаты к правому краю, но располагались бы один под другим. В этом нам поможет свойство clear, оно определяет, какие стороны плавающего блока не могут соседствовать. Можно задать четыре значения:
left - блок должен располагаться ниже всех левосторонних блоков
right - блок должен располагаться ниже всех правосторонних блоков
both - блок должен располагаться ниже всех плавающих блоков
none - никаких ограничений нет, это значение по умолчанию
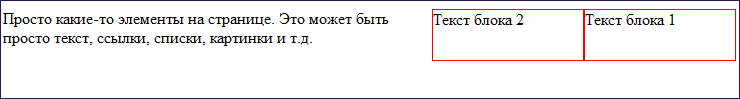
Давайте зададим clear для второго блока:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
clear:right;
}

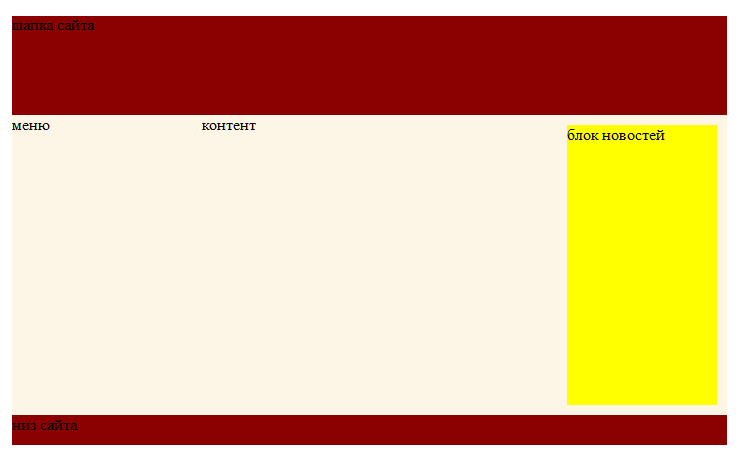
В предыдущем уроке, мы верстали страницу с помощью абсолютного позиционирования:

Давайте сверстаем ее с помощью плавающих блоков:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="header">шапка сайта</div>
<div id="menu">меню</div>
<div id="content">
контент
<div id="news">блок новостей</div>
</div>
<div id="footer">низ сайта</div>
</body>
</html>
В style.css зададим:
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
float:left;
}
#content{
background:oldlace;
width:525px;
height:300px;
float:left;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
#news{
background:yellow;
width:150px;
height:280px;
float:right;
}
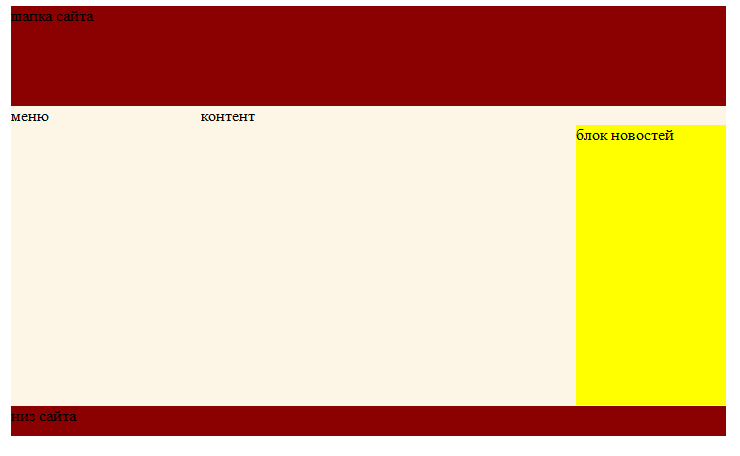
Смотрим:

Видно, что наш блок новостей располагается ниже текста в блоке content. Это произошло потому, что блок news в html-коде ниже текста. Чтобы исправить, надо переместить div="news" выше текста (т.е. до слова "контент"):
<html>
<head>
<title>Позиционирование блоков</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="header">шапка сайта</div>
<div id="menu">меню</div>
<div id="content">
<div id="news">блок новостей</div>
контент
</div>
<div id="footer">низ сайта</div>
</body>
</html>
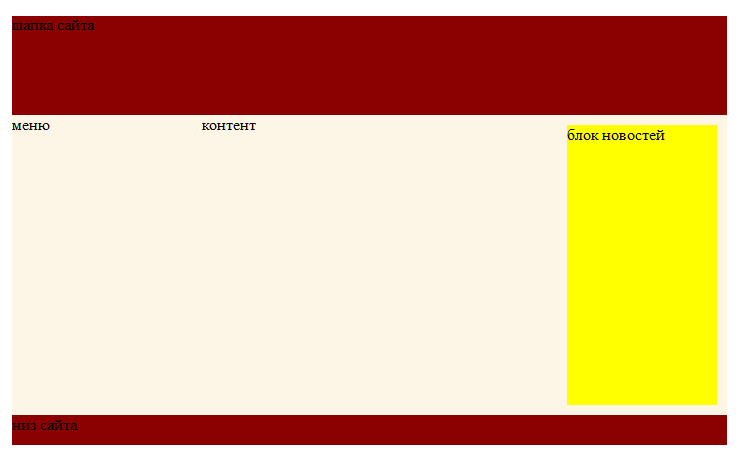
Проверяем:

Чтобы блок не прижимался к верхнему и правому краям, добавим для блока значение margin:
#news{
background:yellow;
width:150px;
height:280px;
float:right;
margin:10px;
}
Проверяем:

С помощью плавающих блоков верстать страницу проще и не надо рассчитывать положение блока, да и код короче. Для"резиновой" верстки мы и не можем указать точное расположение блока, а с помощью плавающих блоков нам нужно указать лишь ориентир.
Фиксированные блоки
При фиксированном позиционировании блок фиксируется относительно области просмотра. Internet Explorer не поддерживают фиксированные блоки, поэтому использовать их пока не следует. Пример:
#blok{
position:fixed;
left:0px;
top:0px;
}
Блок будет при прокрутке страницы оставаться на месте.
