Давайте поучимся задавать свойства блоков. Тренироваться мы будем на элементах div и span.
Div - это элемент контейнером для остальных. Элемент span создает строчный блок.
Давайте рассмотрим пример:
<html>
<head>
<title>Заголовок документа</title>
<link rel="stylesheet" type="text/css" href="/style.css">
</head>
<body>
<div id="first">Это текст в тегах div с id="first".
</div>
<div id="second">
<div id="third">Это текст в тегах div с id="third".</div>
<div id="fourth">Это текст в тегах div с id="fourth".</div>
</div>
</body>
</html>
Давайте посмотрим на страницу в браузере:

Обратите внимания что элементы div располагаются один под одним.
Border (граница)
Границы в css можно задавать отдельно для каждой стороны:
border-top - верхняя граница
border-right - правая граница
border-bottom - нижняя граница
border-left - левая граница
Каждая сторона границы может иметь свои характеристики. Для необходимо через дефис дописать ключевые слова: border-top-color или border-left-style.
Если Вы не собираетесь выделять конкретную сторону границы, то тогда можно воспользоваться сокращенной записью:
border-color - цвет всех границ (именные цвета, шестнадцатеричные коды цветов и десятичные коды в модели RGB)
border-width - толщина всех границ (ключевые слова: thin (тонкая граница), medium (средняя граница) и thick (толстая граница) или любая единица измерения.)
border-style - стиль всех границ (ключевые слова)
Ключевые слова style:
none - граница отсутствует
dotted - граница состоит из точек
dashed - граница в виде пунктирной линии
solid - граница отображается сплошной линией
double - граница отображается двойной сплошной линией
groove - граница отображается вдавленной объемной линией
ridge - граница отображается выпуклой объемной линией
inset - граница отображается так, что весь блок выглядит вдавленным
outset - граница отображается так, что весь блок выглядит выпуклым
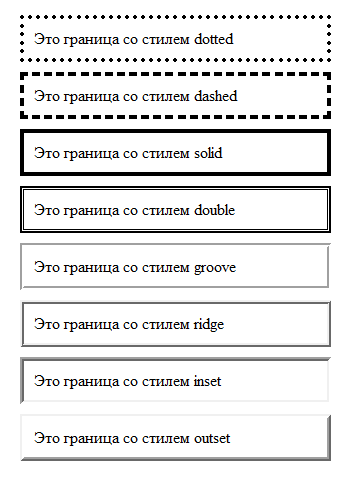
Вот так выглядят разные стили границ в браузере:

Сейчас давайте сами посмотрим как это работает, зададим нашему первому div-у разные границы:
#first{
border-bottom-style:double;
border-bottom-color:red;
border-left-style:solid;
border-left-width:2px;
border-left-color:blue;
border-right-style:solid;
border-right-width:2px;
border-right-color:yellow;
border-top-style:dotted;
border-top-color:green;
}
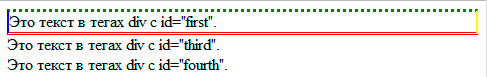
Результат:

Парой возможность изменять стили каждой стороны границы очень помогают, но по факту практически все и всегда задают единый стиль. Бонусом появляется возможность пользоваться сокращенной записью border (через пробел указываем толщину, тип и цвет (только в таком порядке)):
#first, #second, #third, #fourth{
border: 1px solid red;
}

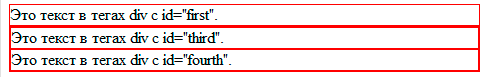
Сейчас границы накладываются друг на друга, так как мы не задали внешний отступ (margin):
Margin (поля)
поля создают свободное пространство вокруг блока (элемента). Поля в css, аналогично границам можно определять отдельно:
margin-top - ширина верхнего поля
margin-right - ширина правого поля
margin-bottom - ширина нижнего поля
margin-left - ширина левого поля
Можно воспользоваться сокращенной записью:
p{
margin:5px 10px 15px 10px; /*ширина верхнего, правого, нижнего и левого полей*/
}
p{
margin:5px 10px; /*ширина верхнего и нижнего полей совпадают, и ширина правого и левого полей совпадают*/
}
p{
margin:5px; /*ширина всех полей одинакова*/
}
Ширину полей можно задавать не только пикселях (px), но и в % или других единицах длины. Margin может иметь отрицательное значение, парой это очень удобно. Давайте зададим всем элементам одинаковый отступ - в 10px:
#first, #second, #third, #fourth{
border: 1px solid red;
margin:10px;
}
Результат:

Мы видим, что между блоками появился внешний отступ, но текст внутри блоков прижат к границам. Давайте зададим внутренний отступ (Padding).
Padding (отступы)
Padding позволяет задать внутренний отступ (отделить содержимое блока от border). Padding можно задать для каждой стороны отдельно:
padding-top - ширина верхнего отступа
padding-right - ширина правого отступа
padding-bottom - ширина нижнего отступа
padding-left - ширина левого отступа
Задавать Padding можно в разных единицах длины или в процентах. Проценты вычисляются относительно ширины блока. Задавать можно только положительные значения.
Можно использовать сокращенную запись (аналогична записи для margin ):
#first, #second, #third, #fourth{
border: 1px solid red;
margin:10px;
padding:10px 5px;
}

Давайте зададим фон нашим элементам margin и padding:
#first, #second, #third, #fourth{
border: 1px solid red;
margin:10px;
padding:10px 5px;
}
#first, #second{
background:yellow;
}
#third, #fourth{
background:pink;
}

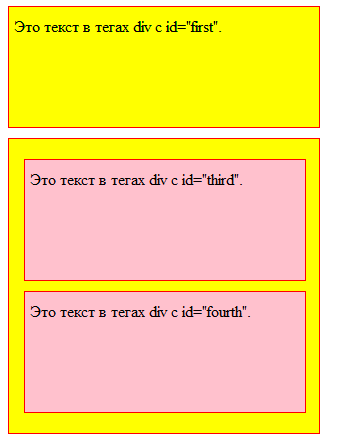
Мы видим, что фон padding совпадает с фоном блока, а фон margin - прозрачный. Теперь давайте зададим ширину и высоту нашим блокам:
#first, #second, #third, #fourth{
border: 1px solid red;
margin:10px;
padding:10px 5px;
}
#first{
background:yellow;
width:300px;
height:100px;
}
#second{
background:yellow;
width:300px;
}
#third, #fourth{
background:pink;
width:270px;
height:100px;
}
Смотрим:

Вы узнали все способы задания полей, отступов и границ. Для закрепления рекомендуем Вам потренироваться, а если уверены в своих силах то переходите на следующий урок.
